Second Menu
10 Most Web Design Feature And Trends In 2015
1. Responsive Web Design
2. Ghost Buttons
3. Bigger Emphasis on Typography
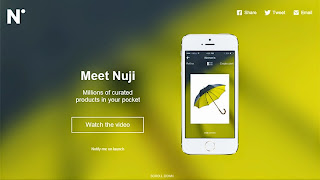
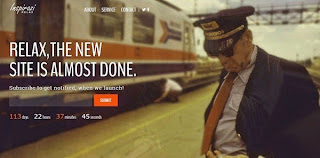
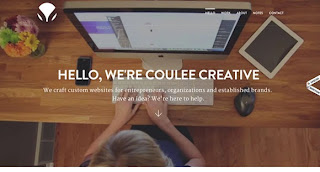
4. Large, Beautiful Background Images &
Videos
5. Scrolling Over Clicking
6. Card Design Will Continue
7. Flat Design is growing up
8. Microinteractions
9. Interactive Storytelling
10. Personalized UX
6 comments:
-
nice blog..Thanks for sharing the information.keep update with your blogs..
website design in hyderabad price
web designing companies in kukatpally
web designing companies in madhapur
-
Thanks for this. I really like what you've posted here and wish you the best of luck with this blog and thanks for sharing. Custom website design sydney
-
Thank you for sharing your thoughts and knowledge on this topic. This is really helpful and informative, as this gave me more insight to create more ideas and solutions for my plan. I would love to see more updates from you.
Melbourne Web Designer
-
Lovely blog with much more interesting article, I will keep on reading your update. Thanks for the share Web Design & Development Company in Bangalore | Website Designing Company in Bangalore | Website Designing Companies in Bangalore
-
Thanks a lot for sharing this amazing knowledge with us. This site is fantastic. I always find great knowledge from it. Web Designer Berlin
Popular Posts
-
Magento Store Development Company, web designing, SEO, SMO, PPC Webishpeople is India based website development and Designing Company ...
-
Various distinguished and companies and their CEO’s are forever on the look for some brilliant web-designing talent out there. But it is ...
-
Now-a-days magento is the most popular e commerce software solution platform. In all over the word people start their business use of the ...
-
This year, powered by PayPal, eBay, and other e-commerce major sites, the talks was, again, an outstanding opportunity to support the pe...
-
Design is the process of collecting ideas and these ideas implementing them. We also involve website layout, website structure, user inter...
-
WordPress is a webware used to create a professional website or blog and most popular content management system known.these are known for ...
-
Bootstrap is an open-source Javascript framework developed by the team at Twitter. Bootstrap is the most popular HTML, CSS, and JavaScript...
-
In this plugin development, we're going to get a look at everything that goes into build a WordPress plugin. We'll start from the ...
-
Are you looking for magento store for a new look. If Yes, So don’t west your time looking for a many theme for your store. Contact us to f...
-
At webishpeople, we utilize Magento to deliver seamless also as advanced eCommerce solutions for our valuable clients. we've got in-de...




















Awesome list! Some inspiring articles that will really get the creative juices flow for me to my upcoming projects. Thanks to share :)
Web Design Liverpool